LIST TAG IN HTML
 |
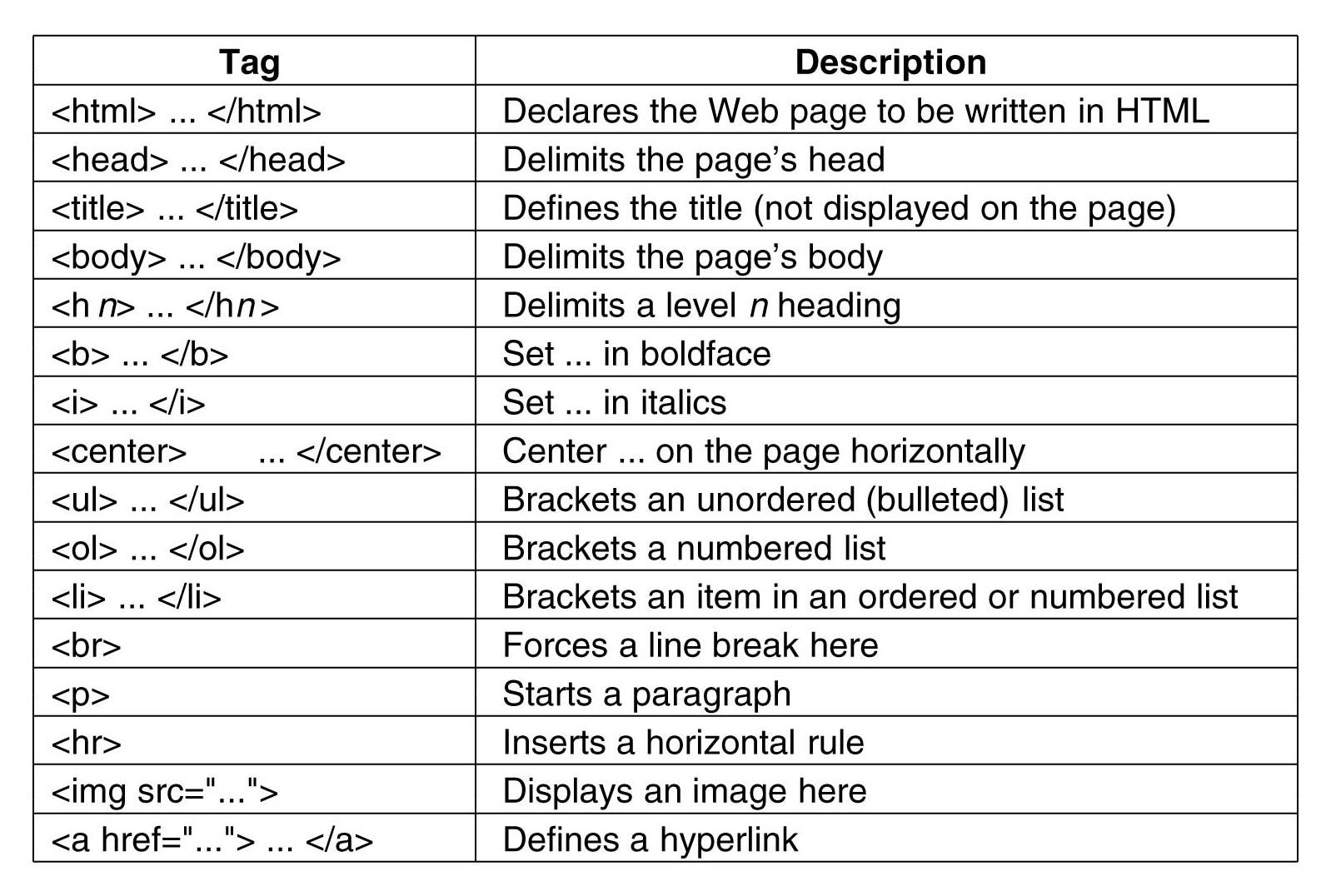
| Html-tags-list |
This tag is used to arrange the list of items This tag mainly supports three types of lists. Which can create a list of orders, unordered lists, and definition lists? With the help of various tags, you can easily create a list in HTML. To create both the Ordered and Unordered lists, a tag is necessary at the beginning and end of the list. Also, a special tag that indicates where each list component is turned on.
1. ordered List
2. Unordered List
3. Definition List
Learn HTML in English (HTML List Tags)
If you want to learn about HTML's list tags in detail, please see the video below.
1. Order List: -
To add numbers to the list, we use the Ordered list like - 1, 2, 3, 4 ...., A, B, C, D ... .., a, b, c, d ... .., I, ii, iii ...... etc can be added in the list, it is called the Ordered List, this list is created in HTML by <ol> tag. There are two tags used in <ol> and <li>
ol - Ordered List
li - List item
Syntex: -
<ol>
<li> Keyboard </ li>
<li> Mouse </ li>
<li> Scanner </ li>
</ ol>
Output-
1. Keyboard
2. Mouse
3. Scanner
2. Unordered List-
To add a symbol to the list, we use the unordered list such as - circle, bullets, squares, etc. This is called Unordered List, this list is created in HTML by <ul> tag. There are two tags used in <ul> and <li>
ul - Unordered List
li - List item
Syntex: -
<ul>
<li> Keyboard </ li>
<li> Mouse </ li>
<li> Scanner </ li>
</ ul>
output-
Keyboard
Mouse
Scanner
Type attribute
The browser program puts a bullet mark before each item of an unordered list. This attribute can have three values-
Disc / Bullets
Circle
Square
1. Disc or Bullets - This attribute is used to put bullets in the list.
Syntex: -
<ul type = "disc">
<li> Keyboard </ li>
<li> Mouse </ li>
<li> Scanner </ li>
</ ul>
Output-
Keyboard
Mouse
Scanner
2. Square-Square Tag is used to setting the square in the list.
Syntax: -
<ul type = "square">
<li> Keyboard </ li>
<li> Mouse </ li>
<li> Scanner </ li>
</ ul>
Output
Keyboard
Mouse
Scanner
3. The Circle-Circle Tag is used to insert a circle in the list.
Syntax: -
<ul type = "Circle">
<li> Keyboard </ li>
<li> Mouse </ li>
<li> Scanner </ li>
</ ul>
Output -
Keyboard
Mouse
Scanner
3. Description List - Description List is another type of listing which is slightly different from the Ordered an Unordered List. It is called the description of the description in which three tags are used -
dl - Description list
dt - Description
dd - Description data
Syntax: -
<dl>
<dt> HTML </ dt>
<dd> Hypertext Markup Language </ dd>
<dt> HTTP </ dt>
<dd> Hypertext Transfer Protocol </ dd>
</ dl>


No comments:
Post a Comment